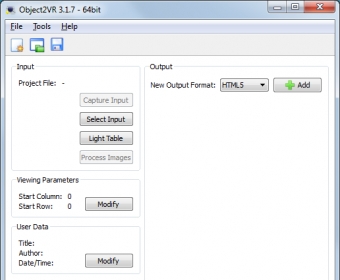
Object2VR x64 lets you create single or multi-row object images; just drag and drop your source images in. Supported image formats are JPEG, PNG, TIFF, Photoshop PSD and QuickTime VR files (JPEG as codec). To display an object in different variants, for example, in different colors, Object2VR x64 lets you add these images as view states. Object2VR 3.1.8 is a program for creating 360 interactive and 3D photos, with advanced features. Including, Object2VR supports storage in HTML5, Flash, QuickTime and others, allowing you to edit designs and configure player functionality, add hotspots, and process images. Object2VR is an application to create multi row QuickTime VR (QTVR) or Macromedia Flash 8 and Flash 9 object movies with features such as customizable skins and auto-rotation. The license is issued to a single person. Object2VR can build your object movie from start to finish. Use it to control the turntable and to load the image right into the Light Table from the camera. Then, use the image-processing tools to make the image perfect, and finally output the object movie for playback on websites, devices, and kiosks.
Object2VR
I decided to look at Object2VR as another option to Photofly , i knew that it did similar things but wasn’t sure how easy it was to use or whether the results would be any better than Photofly. This time i read up a little bit more about how to take the shots and thought i would cheat just a little as i was still only experimenting at this stage . I downloaded a free trial version of the Software from Garden Gnome Software and loaded up the images i had used originally of my head for the Photofly Software . Well straight away it didn’t work , i had to number all the images sequentially before it would even process the images , i thought that i was off to a bad start straight away .
I was quite surprised once i had done this and loaded the images how easy and quick it was to process.
Click for results below
This software looked promising and warranted further examination.So i looked for examples on YouTube again to see how finished shots looked.
Just got to decide which i will use now
This Object2VR tutorial for 3ds Max shows you the basics of creating renders in a spherical pattern in 3ds Max and using them in Object2VR. The result is a rendered and interactive item for online use. I’ve updated the script greatly in 2017 since it was released in 2010. It’s still free though!
Drag the mouse to rotate the model
Pano2vr
Overview


In general there are five steps when creating a rotator with 3ds Max and Object2VR. My script helps with step 2 and 4: create the renders and manage them to line up nicely.
- build a 3d model in 3ds Max
- render images in a spherical pattern
- create a project in object2VR
- input the renders and make sure they line up
- export a flash, html5 of quicktime output for use on a website
Check out the video of this Object2VR tutorial
Walkthrough
First, open a 3D model in 3ds Max. I’m using a pair of engines in this tutorial. Then open the script. If you haven’t yet, get it here. First you need to create the spherical camera. In fact it’s a single camera which is connected to a small rig. The rig is animated and the camera is attached to it. You can easily attach a different camera to the rig if you’re using a specific render engine. The rig has a center and a radius. If you have a large object, you need a large radius. If the object is small, you can use a small radius. The amount of animated frames is determined by the columns and rows. It’s easiest if you just create the rig and then adjust the radius, columns and rows values.
Rendering and frames
The script adjusts the active framerange after creating a camera. The amount of frames is determined by the amount of columns and rows. Let’s assume you have 16 columns and 8 rows. the script creates 16 x 8 = 128 frames. The active framerange is set to 0-127. When rendering, make sure you render exactly these frames, not less and not more.
Rendering is not controlled by the script. Only the animated rig with camera has been created. You can render any way you like: locally, with backburner or another render-manager. It doesn’t matter, as long as you render the correct framerange. You can also use any other renderengine you want. The script creates a standard camera, but you can easily attach another type of camera to it and render from the other camera.
Object2vr
Rendering is not controlled by the script. Only the animated rig with camera has been created. You can render any way you like: locally, with backburner or another render-manager. It doesn’t matter, as long as you render the correct framerange. You can also use any other renderengine you want. The script creates a standard camera, but you can easily attach another type of camera to it and render from the other camera.

Renaming
When the images have been rendered, they have consecutive filenames. You need to rename these images for object2VR to recognize the column/row structure. Luckily my script helps with that! Open up the script again and in the renaming section of the script, point to the folder containing the images. After that, set the amount of columns and rows to the amount you used when rendering the images. These numbers might not match up with the default settings, keep that in mind. You can also get the number of columns and rows by pressing the “Pick columns and rows from camera rig” button and then picking the helper at the center of the sphere. Renaming only works if all files have been rendered and if the numbers match up. If you’re satisfied with the settings press the button “Rename images, object2VR” to rename the files.
Object2vr Alternative
The renamer uses a pattern to rename the images. You can just use the default pattern. Only change this if you know what you’re doing. Later on we’ve got to match up the 3ds Max pattern to the name-pattern in object2VR. I’m assuming you don’t change the naming pattern in 3ds Max for the sake of this tutorial.
Object2VR
Now open up object2VR and create a new project. First click the “Select input” button. In the popup, select the “Image sequence” option, since we’ve just rendered and renamed the image sequence. Select the path to the folder your images are stored in and set the “Columns” and “Rows” to the amounts you’ve used in 3ds Max. After that set the correct “Pattern”. Object2VR uses the pattern to recognize the column and row structure. The pattern you use here has to match up with the output of the script. This doesn’t mean the pattern is exactly the same. If you haven’t changed the pattern in the script, you can use the following pattern in object2VR:
Object2vr Pro
After successfully adding the input, you can create the output. the output is the rotator. Object2VR can create different types of output: flash, html5 and quicktime. You can create either one or all of them using the same images.
