
The cheatsheet can be opened in a few ways: Press Ctrl + Shift + P (Win, Linux) / Cmd + Shift + P (Mac) and search for the Open CSS Flexbox Cheatsheet command. Press Ctrl + K K (Win, Linux) / Cmd + K K (Mac) keyboard shortcut. VS Code Visual Studio Code Cheat sheet for Visual Studio Code. ^⇧F: Search in the project ^⇧N: Opens a new instance of VS Code ^⇧I: Format code ^E: Search for a file in a project ^P: Search for a file in all projects ^N: Open a new unsaved file: Handy Shortcuts (Mac) ⌘ p.
This is my personal cheat sheet for Microsoft Visual Studio Code (VS Code). Mainly, this is to record little commands and things that I am constantly forgetting (especially unique ones related to the unique plugins I use).
Keyboard shortcuts for Windows
General
| Action | Key(s) |
|---|
| Show Command Palette | CTRL + SHIFT + P, F1 |
| Quick Open, Go to File… | CTRL + P |
| New window/instance | CTRL + SHIFT + N |
| Close window/instance | CTRL + SHIFT + W |
| User Settings | CTRL + , |
| Keyboard Shortcuts | CTRL + KCTRL + S |


Basic editing
| Action | Key(s) |
|---|
| Cut line (empty selection) | Ctrl + X |
| Copy line (empty selection) | Ctrl + C |
| Move line up/down | Alt + ↑ / ↓ |
| Copy line up/down | Shift + Alt + ↓ / ↑ |
| Delete line | Ctrl + Shift + K |
| Insert line below | Ctrl + Enter |
| Insert line above | Ctrl + Shift + Enter |
| Jump to matching bracket | Ctrl + Shift + |
| Indent/outdent line | Ctrl + ] / [ |
| Go to beginning/end of line | Home / End |
| Go to beginning of file | Ctrl + Home |
| Go to end of file | Ctrl + End |
| Scroll line up/down | Ctrl + ↑ / |
| Scroll page up/down | Alt + PgUp / PgDn |
| Fold (collapse) region | Ctrl + Shift + [ |
| Unfold (uncollapse) region | Ctrl + Shift + ] |
| Fold (collapse) all subregions | Ctrl + KCtrl + [ |
| Unfold (uncollapse) all subregions | Ctrl + KCtrl + ] |
| Fold (collapse) all regions | Ctrl + KCtrl + 0 |
| Unfold (uncollapse) all regions | Ctrl + KCtrl + J |
| Add line comment | Ctrl + KCtrl + C |
| Remove line comment | Ctrl + KCtrl + U |
| Toggle line comment | Ctrl + / |
| Toggle block comment | Shift + Alt + A |
| Toggle word wrap | Alt + Z |
Navigation
| Action | Key(s) |
|---|
| Show all Symbols | CTRL + T |
| Go to Line... | CTRL + G |
| Go to File... | CTRL + P |
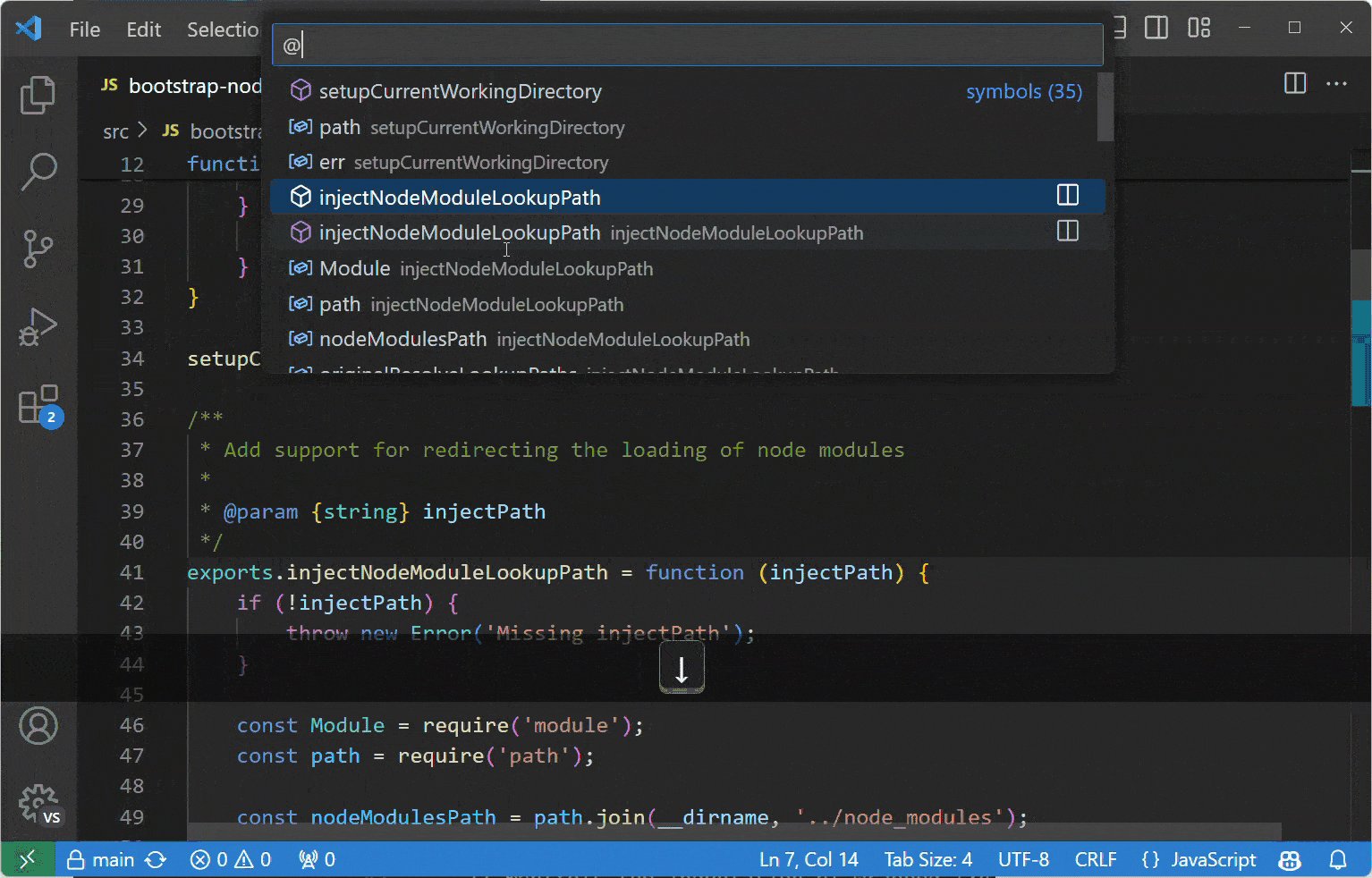
| Go to Symbol... | CTRL + SHIFT + O |
| Show Problems panel | CTRL + SHIFT + M |
| Go to next error or warning | F8 |
| Go to previous error or warning | SHIFT + F8 |
| Navigate editor group history | CTRL + SHIFT + TAB |
| Go back / forward | ALT + ← / → |
| Toggle Tab moves focus | CTRL + M |
Search and replace
| Action | Key(s) |
|---|
| Find | CTRL + F |
| Replace | CTRL + H |
| Find next/previous | F3 / SHIFT + F3 |
| Select all occurences of Find match | ALT + ENTER |
| Add selection to next Find match | CTRL + D |
| Move last selection to next Find match | CTRL + K CTRL + D |
| Toggle case-sensitive / regex / whole word | ALT + C / R / W |
Multi-cursor and selection
| Action | Key(s) |
|---|
| Insert cursor | ALT + Click |
| Insert cursor above / below | CTRL + ALT + ↑ / ↓ |
| Undo last cursor operation | CTRL + U |
| Insert cursor at end of each line selected | SHIFT + ALT + I |
| Select current line | CTRL + L |
| Select all occurrences of current selection | CTRL + SHIFT + L |
| Select all occurrences of current word | CTRL + F2 |
| Expand selection | SHIFT + ALT + → |
| Shrink selection | SHIFT + ALT + ← |
| Column (box) selection | SHIFT + ALT + (drag mouse) |
| Column (box) selection | CTRL + SHIFT + ALT + (arrow key) |
| Column (box) selection page up/down | CTRL + SHIFT + ALT + PgUp / PgDn |
Rich languages editing
| Action | Key(s) |
|---|
| Trigger suggestion | CTRL + SPACE |
| Trigger parameter hints | CTRL + SHIFT + SPACE |
| Format document | SHIFT + ALT + F |
| Format selection | CTRL + K CTRL + F |
| Go to Definition | F12 |
| Peek Definition | ALT + F12 |
| Open Definition to the side | CTRL + KF12 |
| Quick Fix | CTRL + . |
| Show References | SHIFT + F12 |
| Rename Symbol | F2 |
| Trim trailing whitespace | CTRL + KCTRL + X |
| Change file language | CTRL + KM |
Editor management
| Action | Key(s) |
|---|
| Close editor | CTRL + F4, CTRL + |
| Close folder | CTRL + KF |
| Split editor | CTRL + |
| Focus into 1st, 2nd or 3rd editor group | CTRL + 1 / 2 / 3 |
| Focus into previous/next editor group | CTRL + K CTRL + ← / → |
| Move editor left/right | CTRL + SHIFT + PgUp / PgDn |
| Move active editor group | CTRL + K← / → |
File management
| Action | Key(s) |
|---|
| New File | CTRL + N |
| Open File... | CTRL + O |
| Save | CTRL + S |
| Save As... | CTRL + SHIFT + S |
| Save All | CTRL + K S |
| Close | CTRL + F4 |
| Close All | CTRL + KCTRL + W |
| Reopen closed editor | CTRL + SHIFT + T |
| Enter Keep preview mode editor open | CTRL + K |
| Open next | CTRL + Tab |
| Open previous | CTRL + SHIFT + Tab |
| Copy path of active file | CTRL + K P |
| Reveal active file in Explorer | CTRL + K R |
| Show active file in new window/instance | CTRL + K O |

Display
| Action | Key(s) |
|---|
| Toggle full screen | F11 |
| Toggle editor layout (horizontal/vertical) | SHIFT + ALT + 0 |
| Zoom in/out | CTRL + = / - |
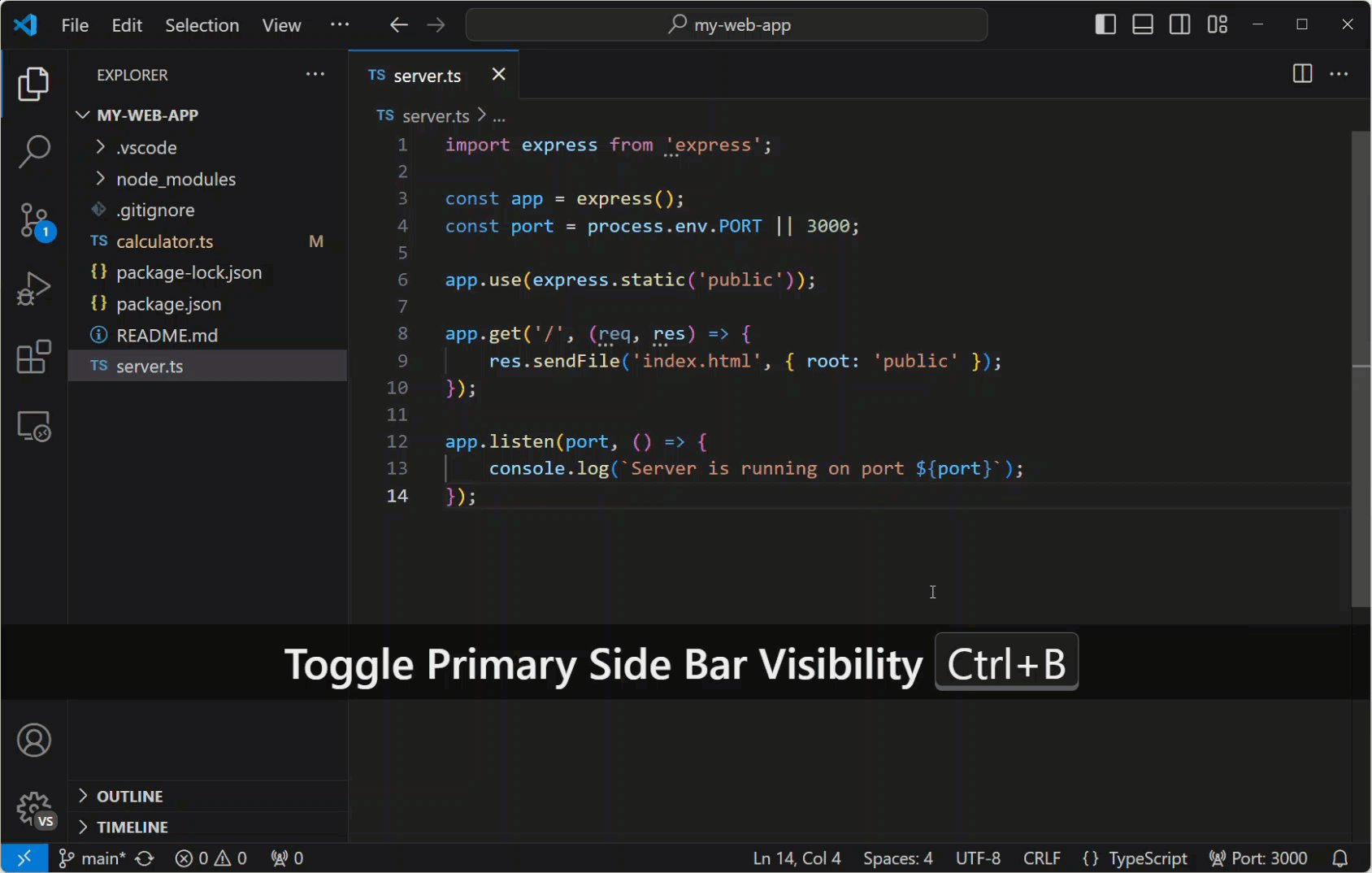
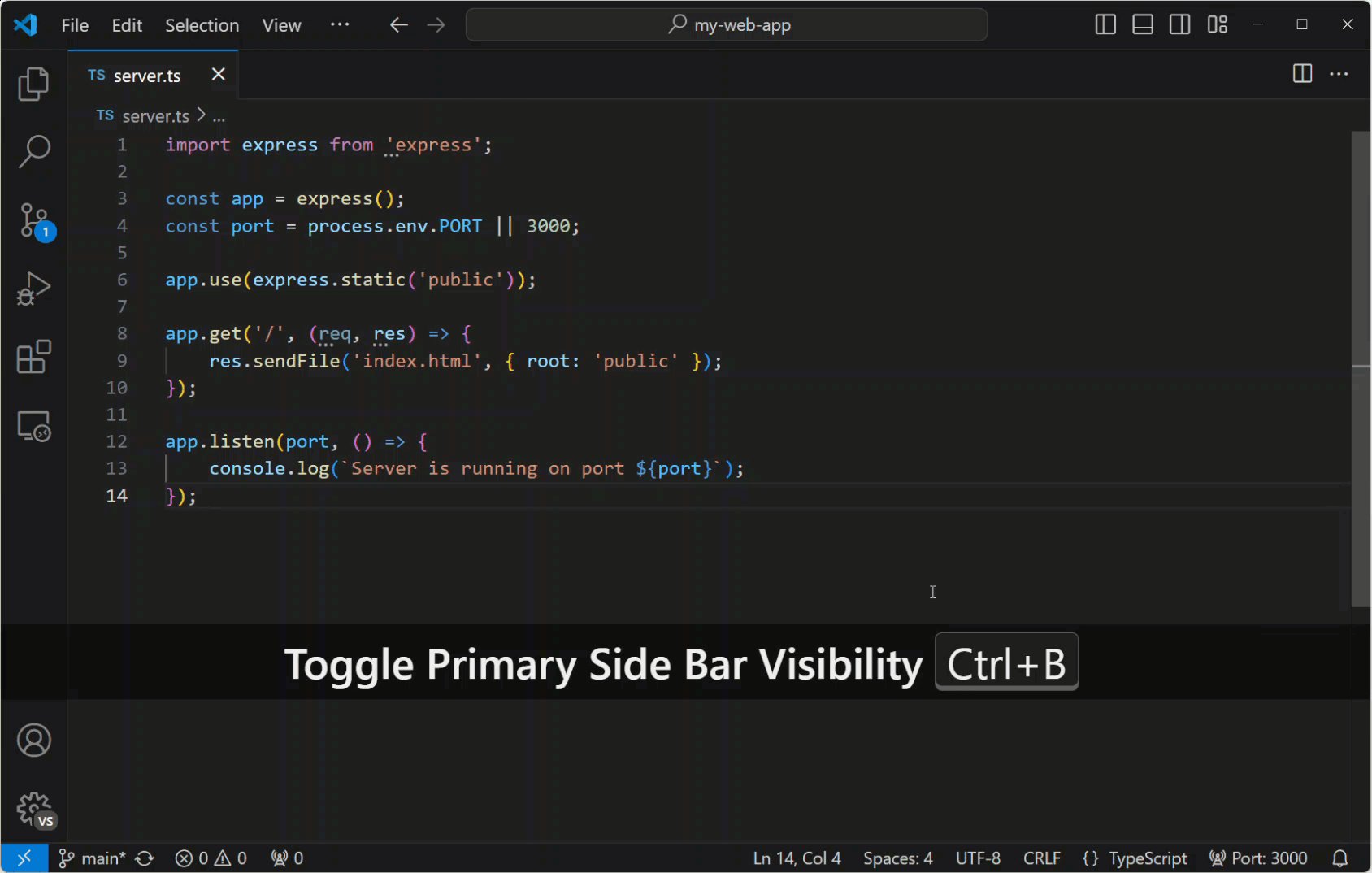
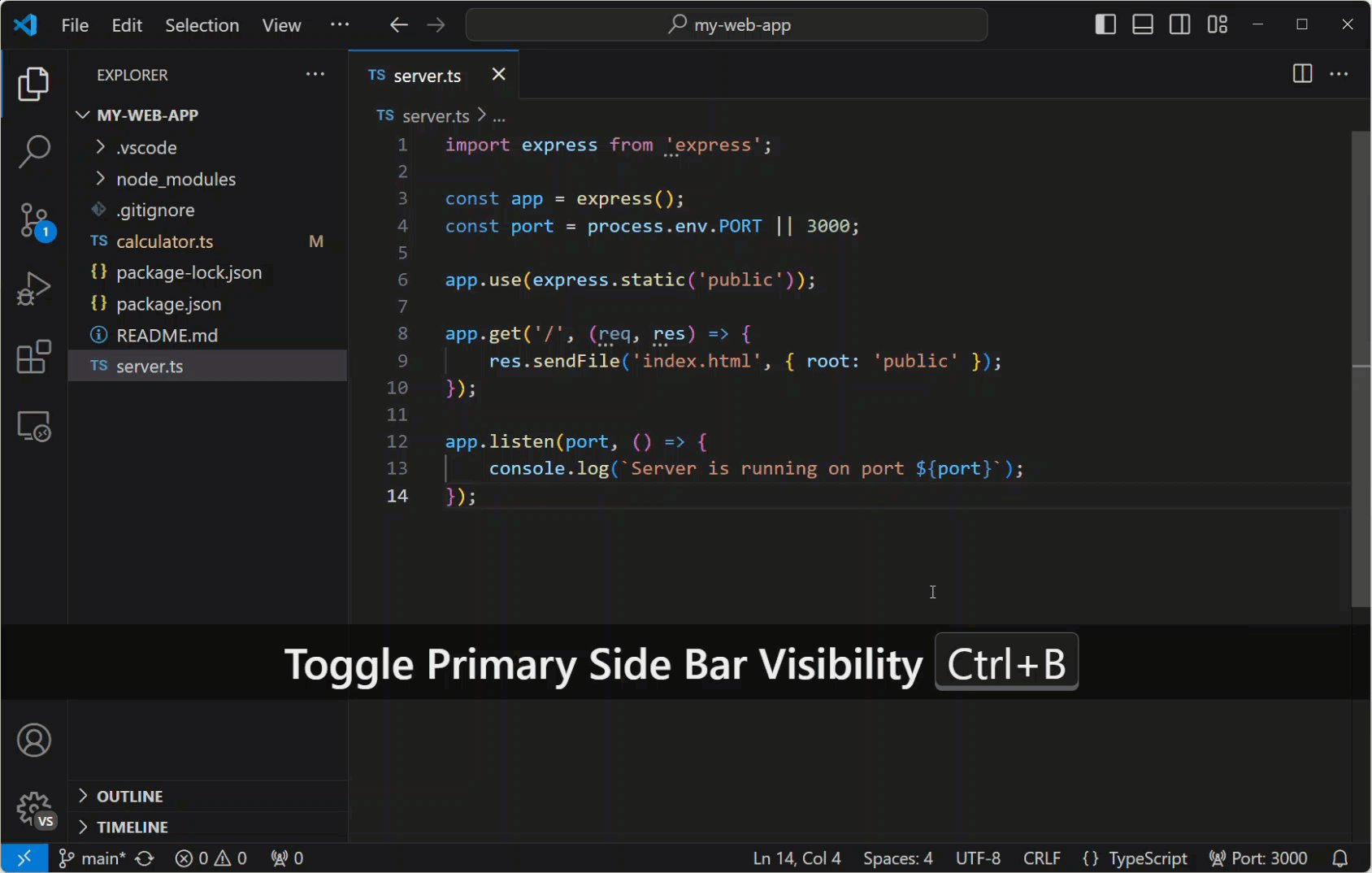
| Toggle Sidebar visibility | CTRL + B |
| Show Explorer / Toggle focus | CTRL + SHIFT + E |
| Show Search | CTRL + SHIFT + F |
| Show Source Control | CTRL + SHIFT + G |
| Show Debug | CTRL + SHIFT + D |
| Show Extensions | CTRL + SHIFT + X |
| Replace in files | CTRL + SHIFT + H |
| Toggle Search details | CTRL + SHIFT + J |
| Show Output panel | CTRL + SHIFT + U |
| Open Markdown preview | CTRL + SHIFT + V |
| Open Markdown preview to the side | CTRL + K V |
| Zen Mode (Esc Esc to exit) | CTRL + K Z |
Debug
| Action | Key(s) |
|---|
| Toggle breakpoint | F9 |
| Start/Continue | F5 |
| Stop | SHIFT + F5 |
| Step into/out | F11 / SHIFT + F11 |
| Step over | F10 |
| Show hover | CTRL + K CTRL + I |
Integrated terminal
| Action | Key(s) |
|---|
| Show integrated terminal | CTRL + ` |
| Create new terminal | CTRL + SHIFT + ` |
| Copy selection | CTRL + C |
| Paste into active terminal | CTRL + V |
| Scroll up/down | CTRL + ↑ / ↓ |
| Scroll page up/down | SHIFT + PgUp / PgDn |
| Scroll to top/bottom | CTRL + Home / End |
For other operating systems’ keyboard shortcuts and additional information, see Key Bindings for Visual Studio Code.
Preference settings
Following is NOT an exhaustive list of all preference settings that are available. There are more, but these are just the ones I have so far found useful.
To access settings, go to File > Preferences > Settings, or press CTRL + ,

| Setting | Description |
|---|
| editor.minimap.enabled | Controls whether the minimap is shown. |
| editor.renderControlCharacters | Controls whether the editor should render control characters. |
| editor.renderWhitespace | Controls whether the editor should render whitespace characters. |
| explorer.compactFolders | Controls whether the explorer should render folders in a compact form. In such a form, single child folders will be compressed in a combined tree element. Useful for Java package structures, for example. |
| html.autoClosingTags | Enable/disable autoclosing of HTML tags. |
| javascript.updateImportsOnFileMove.enabled | Enable/disable automatic updating of import paths when you rename or move a file in VS Code. Requires using TypeScript 2.9 or newer in the workspace. |
| window.zoomLevel | Adjust the zoom level of the window. The original size is 0 and each increment above (e.g. 1) or below (e.g. -1) represents zooming 20% larger or smaller. You can also enter decimals to adjust the zoom level with a finer granularity. |
| workbench.tree.indent | Controls tree indentation in pixels. |
| workbench.tree.renderIndentGuides | Controls whether the tree should render indent guides. |
Plugins
HTML Tag Wrap
Plugin dependency: htmltagwrap
Wraps selected code with HTML tags.
Usage
- Select one or more blocks of text or strings of text.
- Press Alt + W or Option + W for Mac.
- Type the tag name you want.
By default, pressing spacebar will deselect the closing tags, so you can add attributes to the opening tags (you can turn this feature off, see below). If nothing is selected when you run htmltagwrap, it will add an opening and closing tag at the cursor position.
Cheat Sheet Mac Os
NOTE: This extension works best in files that either use tabs or spaces for indentation. It may not work as well with mixed tabs/spaces.